UpSkilling Full Stack Course For Professionals
Transition Your Career Into Next Gen MERN Stack
Achieve Career Transition with minimum 40% Salary Hike


9 Months
Evening Classes
12
Guided Projects
1200+
Placement Companies
40%
Average Salary Hike
UpSkilling Full Stack Web Developer Course for Professionals - Overview
WSA’s UpSkilling Full Stack Web Developer Course is designed for working professionals who want to transition into the next generation MERN stack and achieve a career inroads into top notch product companies. This immersive online program re-positions your skill-set and builds a solid portfolio as an next generation Full Stack Web Developer targeting new age product organizations. With 1200+ placement companies in our portfolio, achieve your career transition.
Learn during Evenings (6:00 PM - 9:00 PM)
Experiential learning with Agile model
Project based learning
Build a portfolio with 12 guided projects
Interactive live classes and lab support
Resume prep and career planning sessions
Master class with industry experts
Two years unlimited placement opportunities
Become an Expert in MERN Stack
Industry Standard Full Stack Curriculum - Transition Yourself
WSA’s online Full Stack Web Developer Course Curriculum is designed by our team of advisors and experts who have real-time experience of launching successful products. As a working professional from a different domain, we understand your challenges. It will take you through a systematic skill building approach starting from basics. With excellent learner support in terms of structured interventions, you are all set to transition yourself as an next generation MERN Stack Web Developer.
Front End Design & Development
Responsive frontend using HTML5, CSS
Using GIT to manage source code
Foundations and OOPS
Master JavaScript Programming
Build Full Stack App by integrating REST APIs
Build dynamic websites using React
Data Structure & Algorithms (DSA)
Understand time and space complexity
Problems solving using Arrays
Stacks, Queues
Linked Lists
Searching and Sorting Algorithms
Trees and Hashing
Backend Design & Development
Web development architecture (MERN)
Build scalable backend with Node.js
Implement Rest APIs using Express.js
Design and implement databases with MongoDB
Build Full Stack App with E2E implementation
App testing and deployment
Competitive Coding
Refresh DSA concepts
Apply DSA for solving problems
Solve problems in coding platforms
Learn debugging techniques
Solve company specific problems
Getting interview ready
DISHA - Prep Workshops
Placements orientation
Mock interviews
Resume preparation
Build your online portfolio
Softskills workshops
Tips and tricks for cracking interviews
Certification and Closure
Enrollment with NSDC
Evaluation process
Obtain certificate
Feedback collection
Full Stack Courses For Working Professionals
Fullstack Courses with Placements for Professionals
| Course name | Start date | Duration | Ragistation status |
|---|---|---|---|
| Full Stack Web Developer (MERN) | 05/08/2025 | 9 Months | Register Now |
Fullstack Courses with Placements for Professionals
Course name
Full Stack Web Developer (MERN)Start date
05/08/2025Duration
9 MonthsRagistation status
Register NowWhat have our students built?
Project-based learning is the core of WSA’s pedagogy. In each term, you will be working on a project based on a real-time use case. You will be following industry standard coding practices to implement these projects. As you move from one project to another, it will build onto your skills and capabilities which eventually you will be able to showcase in the form of an online portfolio. This project based learning also helps the learner see the immediate application of the skills learned project-based, thereby keeping the motivation high.
Foundations of Development (Term-1) - Projects
- Project :1
- Project :2
- Project :3
- Project :4
- Project :5
- Project :6
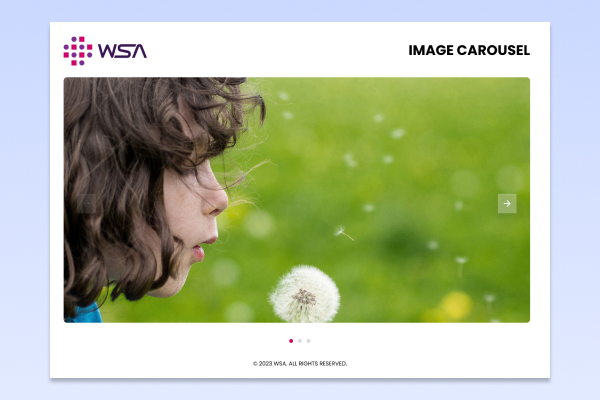
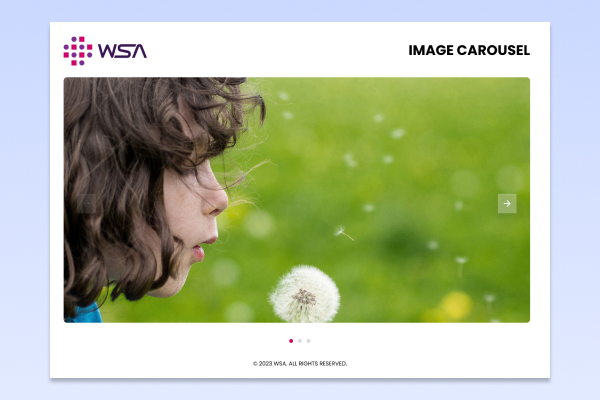
Project Title: Image Slider

Project Brief
The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.
Technologies used
- HTML
- CSS
- JavaScript
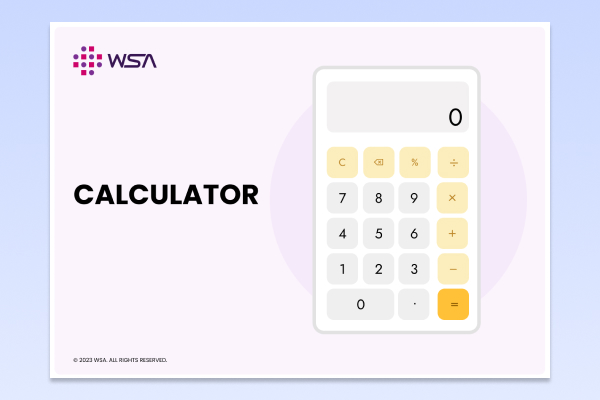
Project Title: Calculator App

Project Brief
The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.
Technologies used
- HTML
- CSS
- JavaScript
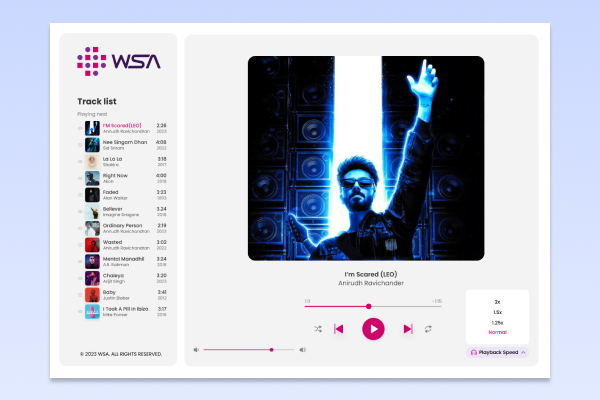
Project Title: Music Player App

Project Brief
The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.
Technologies used
- HTML
- CSS
- JavaScript
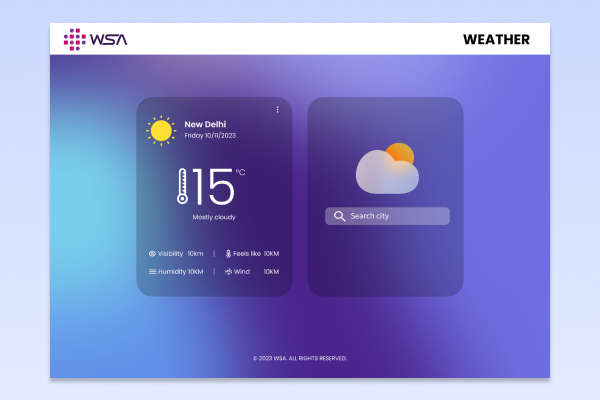
Project Title: Weather App

Project Brief
The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.
Technologies used
- HTML
- CSS
- JavaScript
- React
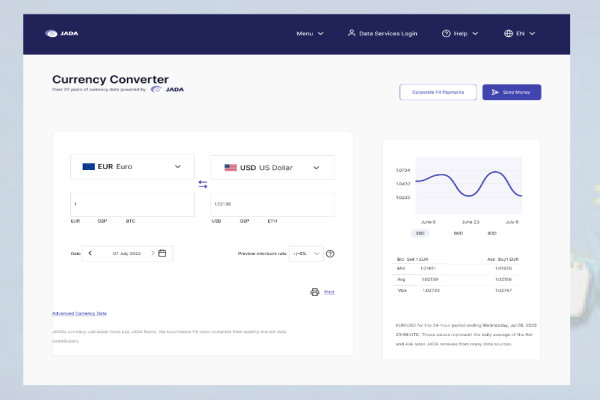
Project Title: Currency Convertor App

Project Brief
Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Task Management App

Project Brief
Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Image Slider

Project Brief
The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Calculator App

Project Brief
The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Music Player App

Project Brief
The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Weather App

Project Brief
The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.
Technologies used
- HTML
- CSS
- JavaScript
- React
Project Title: Currency Convertor App

Project Brief
Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Task Management App

Project Brief
Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Building Depth (Term-2) - Projects
- Project :7
- Project :8
- Project :9
Project Title: Quiz App

Project Brief
The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Advanced Task Management App

Project Brief
The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
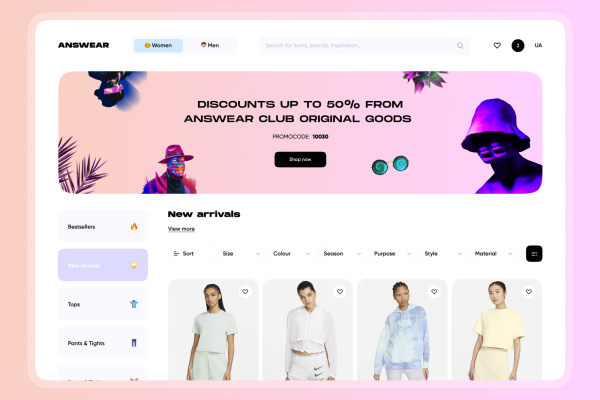
Project Title: E-commerce Product Gallery App

Project Brief
The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Quiz App

Project Brief
The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Advanced Task Management App

Project Brief
The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce Product Gallery App

Project Brief
The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Mastery and Beyond (Term-3) - Projects
- Project :10
- Project :11
- Project :12
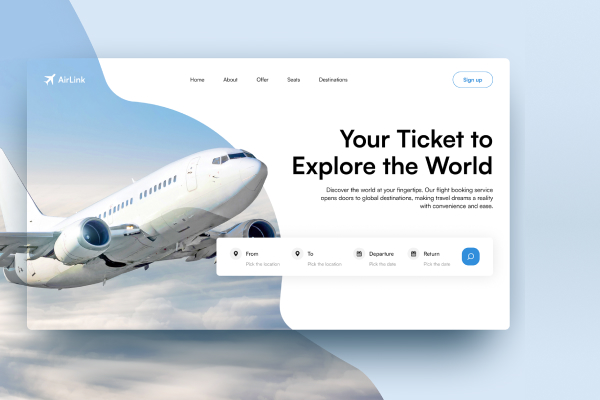
Project Title: Basic Flight Booking App

Project Brief
The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
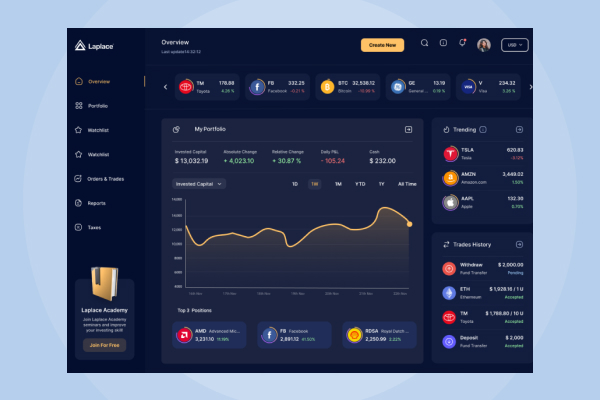
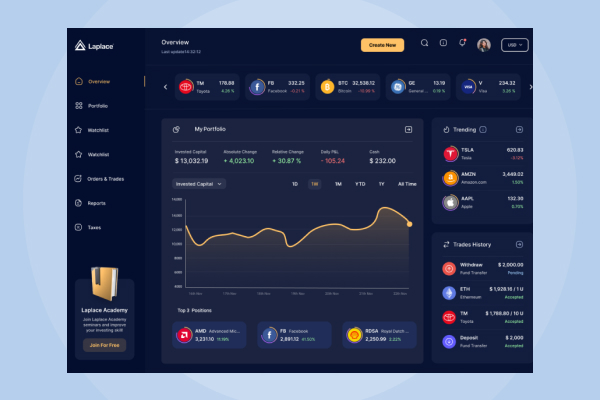
Project Title: Stock Trading App

Project Brief
The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce App

Project Brief
The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
- Advanced DSA
Project Title: Basic Flight Booking App

Project Brief
The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Stock Trading App

Project Brief
The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce App

Project Brief
The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
- Advanced DSA
WSA’s Placement Companies for your Career Transition
WSA has 1200+ companies in our placement portfolio. These companies work in various components of a Web Application targeting FinTech, Consumer, Enterprise and many similar verticals.















































Fullstack Career Transition Stories - Next COULD be YOURS

Arunkumar
Bangalore
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Web Designer

Embedded developer

66%
66% Average Salary Hike

66%
66% Average Salary Hike

66%
66% Average Salary Hike

66%
66% Average Salary Hike
UpSkilling Online Full Stack Course - What makes it so successful?
Our UpSkilling Online Full Stack Web Developer Course has got all the necessary components put together, which enables your career transition. Live virtual classes, structured mentor interventions, project based learning, online doubt clearing mechanisms, excellent placement support and certification from Skill India makes our UpSkilling Online Full Stack Web Developer Course a complete package. Here are the three videos that describe the entire system explained by our team of mentors.
-
Experiental Learning
-
Structured Interventions
-
Placements
Project based learning:
The entire course is driven by a project-based learning approach. A project requirement is explained first, followed by skill-building. This ensures closed loop learning by keeping learners' motivation high.
This agile based learning approach is in sync with industry practices. That is why we say you learn the same way how you do in our workplace.
Portfolio building:
During the course you will be working on 12 guided projects. This will build a substantial amount of skill and confidence in you, which plays a crucial role during placements.
Armed with excellent projects, you will be able to represent them using an online web developer portfolio. This goes beyond having traditional resumes, making strong inroads into top-notch product companies.
Expert mentors:
WSA has a pool of expert mentors who are Subject Matter Expert (SME) in a given topic. They take a hands-on approach to skill our working professionals.
Mentors have a great focus on driving outcomes from you. They will go the extra mile and ensure you skill yourself well.
Online lab sessions:
Mentors will also intervene with you when you are stuck with any doubt. Using our digital ecosystem, you can ask doubts in a live ecosystem.
Our mentors will also perform assessments on your output and give you grading. This will give you a clear picture of where you stand with respect to your skill-building journey.
Placement Prep Workshops:
Our Mentors conduct multiple placement prep workshops and mock interviews to ensure you are ready to face the interviews.
There also will be a series of workshops called DISHA which will focus on Resume Building, Portfolio building, Interview Facing and Career Guidance.
Placement Support:
Students can start applying for placements with our 1200+ placement clients. This happens once they complete the core modules and clear the placement assessment tests.
Students are provided with 2 years of unlimited placement opportunities from the time of course completion, which gives them enough time to apply for companies.
What do our Students Say?
Making students successful with respect to their career goals is the primary priority of team WSA. Even though many of our UpSkilling / Career break students come from older batches with different skill-set, they are able to transition into Full Stack Web Development Careers. Here is the gist of our recent success stories:
WSA training quality is very good and they make it easy to learn. Mentors are very supportive and clear all your doubts at any time. Preparation sessions will help you crack the interview and also shape your career.
WSA Full Stack Training is very good. It’s not just theoretical but you will be working practically from the day you join. The learning environment is very positive and professional. I wish WSA to help many more talented professionals to reach their goal.

Ayesha Razviya Student
WSA is a Very Good Institution.The mentors and tutors are very friendly and talented. Now I am working in a different framework but I can easily adapt to that because of the fundamentals of what I learnt in WSA.

Akhil Kumar Pappula Student
Hands down the best institute in the web development discipline. It stands apart in various ways from other institutes. It has highly qualified and knowledgeable mentors. My whole experience at WSA was something beyond unique.

Naveen ND Student
WebStack Academy is a Very Good Institute For Full Stack Development Courses. I have completed the Full Stack Developer course. They have good mentos who guide you in hands-on learning. Placement support is also very good.

Nainoor Patel Student
WSA is a professional organization with profound resources. If you really want to learn something new then WSA is one of the best options. They have expert mentors who will ensure you learn and get placed in a google company.

Sumit Patil Student
Schedule a call with our Technical Counselor
Skilling yourself is THE right step for YOU to have a high-flying career in Web Application Development. Please share your details below, Our Career counselors will reach out to you and help you to make the right decision.
Next Batch starts on : 05th August 2025
Register Now
UpSkilling Full Stack Web Developer Course - FAQ
Before signing up for our embedded systems course, we are sure you will have a lot of questions. Here are the frequently asked questions for your reference.
In case you still have anything specific write to us at training@emertxe.com
UpSkilling - Placements FAQ
Our Web Application Developer Courses are designed for individuals from both tech and non-tech backgrounds, as the demand for Web Application Developer Jobs is high for various reasons. Upon completion of the course, you will have acquired both general abilities such as Algorithms and specific skills like Node.js Programming, which will be reflected in your skills and portfolio. This will enable you to present yourself as a qualified Web Application Developer and have the same job opportunities as those with a prior background in web development.
In this situation, you have two options to consider. First, you can explore the possibility of a buy-out option with your employer, where you pay a set amount to leave the company immediately (if such a policy exists).
If this option is not available, you can discuss with your manager and HR to see if the notice period can be shortened by transferring your responsibilities quickly. Companies hiring from WSA understand that some students are working professionals, and they are willing to accommodate a shortened notice period. Our placement team will work with these companies to ensure a smooth transition for you. Many of our students have successfully followed this approach and managed their notice period in a professional manner, so we do not anticipate any difficulties.
It is important for you to review the terms and conditions of your bond agreement with your company. If it includes a buy-out option, consider that as a possibility. If no buy-out option is available and your employer is strict about the bond period, we recommend completing the bond period and then applying for placements through WSA. Our placement support lasts for 2 years, so this should be manageable.
WSA will inform the students in advance about the interview schedule. Since the majority of interviews are done online, you should be able to make time for it. However, if you have any genuine difficulties in doing so, our placement team will work with both you and the placement company to schedule a mutually convenient time.
UpSkilling - Course FAQ
Having prior experience in Web Development will benefit you in many ways, as your foundational knowledge will be solid. However, this course will primarily focus on the latest MERN stack, including hands-on coding, industry-relevant curriculum, and practical evaluations. This will help you upgrade your skills and create a strong resume, leading to a successful career transition into companies that use the MERN stack.
The MERN stack offers many advantages for web development. It is a popular stack that is widely used in the industry and offers a wide range of functionality. One of the main benefits of the MERN stack is that it allows developers to build web applications using a single language, JavaScript, throughout the entire stack. This makes it easier for developers to work with and understand the code, and it also allows for better code reuse. Additionally, as companies are looking to modernize their technology stack, many are transitioning away from legacy stacks and moving towards JavaScript-based stacks like the MERN stack.
Having a course in the MERN stack from WSA, and having projects in your portfolio that demonstrate your skills in this stack, will give you a fresh and impressive look in your profile. This will help you to achieve your career transition into companies that use the MERN stack. It will showcase your ability to work with the latest technologies and make you a valuable asset to the team.
WSA’s online courses for working professionals are scheduled in the evenings. Classes are typically held from 7 PM to 9 PM, and lab sessions are held from 6 PM to 7 PM. This schedule allows you to manage your regular work responsibilities while also pursuing further education and skill development.
In WSA, we generally discourage students from missing classes as they are heavily focused on hands-on practice. However, if there are unavoidable circumstances, recorded versions of each class are made available through the student Learning Management System (LMS) within a day or two. This allows students to catch up on missed material by watching the recordings at their convenience.
Course - FAQs
The role of a web developer has evolved over time, and now companies are seeking Fullstack developers who possess comprehensive knowledge of all aspects of web development, including the front-end, back-end, and database. They are also familiar with using open-source tools. These developers are highly valuable to companies as they bring a diverse set of skills to the table.This ability to work on both the client and server side of an application means that Fullstack developers can more easily identify and solve problems that may arise in the development process.
JavaScript skills are in high demand for several reasons:
- JavaScript is a versatile language that can be used for both front-end and back-end development. It is commonly used for creating interactive user interfaces, building web and mobile apps, and developing server-side applications. The ‘JavaScript Everywhere’ phrase is a reality.
- JavaScript is widely supported by all popular web browsers, making it a popular choice for creating client-side scripts.
- With the rise of JavaScript frameworks and libraries such as React, it’s easier to build complex web applications, faster and with less code.
- The popularity of Node.js, a JavaScript runtime built on Chrome’s V8 JavaScript engine, allows developers to use JavaScript on the server-side, allowing for full stack JavaScript development.
- The rise of IoT and the need for embedded programming also has increased the demand for JavaScript developers.
All these factors contribute to the high demand for JavaScript developers in the job market. Hence having MERN or MEAN stack in your resume gives you a great advantage in placements.
By going through the course in WSA, you will be able to add a rich set of skills in various categories. Here is a list for your reference:
Front End Technologies:
- HTML5
- CSS3
- Bootstrap
- JavaScript
- ReactJS
Back End Technologies:
- Node.js
- Express.js
- MongoDB
Platforms & Tools:
- Development Environment: Virtual Box, Xubuntu 16
- Editor: VS Code, Notepad++
- Libraries: Node Package Manager (NPM)
- Firebase configuration and backend integration
- Version Control: GIT
- Debugger: Chrome debugger
Foundation Paradigms:
- OOP concepts
- HTTP
- REST APIs
- Design patterns – MVC
- Data representation – DOM and JSON
As a WSA student, you will have access to our Online Learning Management System (LMS), which will provide you with all the necessary resources to become an accomplished Web Application developer.
The LMS includes recorded class videos, PowerPoint presentations, sample code, assignment problems, project requirements, and more. Additionally, we will also provide you with various materials to prepare for placement, such as online tests, resume templates, and an interview question bank.
Our course materials and contents are regularly reviewed and updated to align with industry standards and the expectations of our placement clients.
Tools play a crucial role in a developer’s productivity. It helps them to do their work faster and reduce time spent on mundane tasks. As a part of the WSA course you will be exposed to various tools, which will make you an efficient developer.
Development tools such as text editors, integrated development environments (IDEs) like MS Code, and version control systems like GIT can help you write, organize, and manage the code more efficiently.
Debugging tools like Google Chrome debugger can help developers identify and resolve issues with their code more quickly and effectively. U will be getting hands-on exposure to these tools which will go a long way in making you a successful web application developer.
At WSA, our online assessment system is an essential tool for our mentors to evaluate and report on the assessments and exams that students regularly take throughout the course. The system is used for both formative and summative assessments, such as weekly tests, module tests, quizzes, and placement eligibility tests.
Our Mentors use this system to grade exams and share the results with students via our Learning Management System (LMS). This allows students to see their progress, identify areas for improvement, and take corrective actions to enhance their performance.
Our assessment system also directly correlates to students’ chances of getting hired by premium placement companies, making it a crucial tool for helping students achieve their career goals.
At WSA, all mentors adhere to our standard immersive delivery model, regardless of the course or module. This model requires students to spend 2 hours in Live Virtual Classes (LVC) with their mentors, and an additional hour in lab explainer sessions where they work on assignments and projects with lab mentors. Additionally, our online live chat support system allows students to ask questions and receive immediate clarification from mentors.
To fully benefit from the program, students should plan to spend 5-6 hours per day on coursework, with the option to spend more time to further enhance their skills and improve their chances of successful placement.
Online Learning - FAQs
At WSA, our online classes are just as effective as in-person classes. We prioritize student engagement from the very beginning, providing a stimulating and supportive environment for Live Virtual Classes, lab sessions, and doubt-clearing sessions. Through careful refinement of our systems and processes, we ensure that students from all over the world receive a top-notch online learning experience.
Our online classes consist of live virtual classes (LVCs) led by mentors. The mentors utilize slide-decks and code examples to explain concepts, and students are encouraged to actively participate by following along and practicing themselves.
There are opportunities for students to interact with the mentors during the class, and quizzes are used to maintain engagement. Each class is recorded and made available through the student Learning Management System (LMS) for review or in case of missed classes. The primary objectives of these classes are to increase student engagement, provide clear explanations of concepts, and enhance confidence through hands-on coding activities.
After the classes, there are lab sessions led by lab mentors. The goal of these sessions is to apply the concepts learned in class through assignments and projects. During each lab session, the mentor will go over a set of assignments or projects that were previously covered in class, and both class and lab mentors work closely together.
The mentor will also explain the expected outcome for the assignment or project and provide a deadline for submissions. The lab mentors will use various materials such as hand-outs, code snippets, and sample outputs to explain the assignments or projects.
In WSA (the name of the program), students have two options to clear their doubts.
The first option is live chat support, where students can ask questions and receive answers from mentors in real-time. The live chat support is provided during our business hours.
The second option is forum support, which is a feature of the Learning Management System (LMS). In the forum, students can post questions and receive answers from both mentors and other students. By allowing students to answer each other’s questions, WSA encourages a peer-to-peer learning model, where students can learn from one another in addition to learning from the mentors. This approach also allows students to learn how to explain concepts in their own words, which can help to solidify their understanding.
In WSA, we generally discourage students from missing classes as they are heavily focused on hands-on practice. However, if there are unavoidable circumstances, recorded versions of each class are made available through the student Learning Management System (LMS) within a day or two. This allows students to catch up on missed material by watching the recordings at their convenience.
WSA’s courses are designed to cater to three different types of audience:
- Engineering students who are in their pre-final or final year of study. These students can benefit from the course by gaining practical skills and knowledge that can help them in their final projects and prepare them for their placements.
- Students who have recently completed their engineering degree and are looking for their first job. This course can provide them with an edge over other candidates by teaching them skills that are in high demand in the job market.
- Working professionals who want to upskill themselves and improve their job prospects. This course can provide them with an opportunity to learn new technologies and skills that can help them advance in their current careers or transition to a different field.
Overall, this program is designed to help students and working professionals to acquire knowledge and skills that are in demand in the job market and to help them to be more competitive and to have better chances of getting a job.
When you join WSA online courses, in an effort to provide maximum benefit for students in terms of placements, you will be able to apply to an unlimited number of companies for up to two years after completing your course.
There are no restrictions on the number of companies you can apply to or the number of interviews you can attend. However, please note that the final decision on shortlisting your application will be made by the placement company. Our placement department will make every effort to secure as many shortlisting opportunities as possible for each student.