Full Stack Web Developer (MERN)
WSA's Flagship course. Get your FIRST JOB by becoming hands-on MERN stack Ninja. Build sound foundations for your long term career.
Learn like How You Would in a New Age Tech Company
100% Placement Guaranteed*

Online Course
Guided Projects
Placement Companies
Minimum Salary*
The New age web development has blurred lines between Frontend and Backend. As a Full Stack Web Developer you need to develop a complete web application by becoming a Full Stack Ninja. Because of the versatile skill-set, Full Stack Developers is a most sought after role across the globe. WSA’s Online Full Stack Web Development course will fully equip you to get a job with top-notch product company and build a long-term career.
Our course is delivered using unique and industry’s first Experiential learning with an Agile methodology. Our unique approach centers around a hands-on, project-centric methodology that goes beyond conventional teaching practices. Rather than drowning students in theory before allowing them to code, our agile delivery method introduces concepts incrementally, immediately followed by the application in diverse micro-projects. By the end of the course you will have built 12 guided projects using which you will be able to build an excellent online developer portfolio.
WSA Online Full Stack Web Developer Course on MERN Stack is well structured to derive learner outcomes. Delivered as a combination of Live Virtual Classes and Structured Interventions, this course will make you a hands-on Web Developer. Our Placement package will ensure you can showcase these skills to the employer and crack the interviews.
6 Months
Live Virtual Classes

2.5 Hours (Class & Labs)
Live Chat & Forums
12 projects to showcase

Resume & Interview Prep
DSA and problem-solving
2 years unlimited chances
WSA is launched by EdTech veterans who have been in the Education and Skilling Industry for more than 20 years. Over our long journey, we understand the pulse of placement companies and their skill expectations very well. These companies come in all sizes which includes venture funded start-ups, unicorns and MNCs. With over 80% of them being our repeat recruiters, talks a lot about the trust we have built with these organizations over the years.
We have over 1200+ companies hiring our students for Full Stack Web Developer (MERN), Front end React Developer, Backend Web Developer with JavaScript skills. We continue to add value to these organizations by reducing their post hiring training time by at least 50% with our skill building process.













Here is a snapshot of what our students have to stay. Landing a super speeding career in the new age Web Development is very much possible with WSA. We have an entire ecosystem in place. The next success story can very well be yours. Are you ready?

I joined Webstack Academy to improve my Full Stack Web Development skills, and it was a great decision. With supportive mentors and an amazing placement team, I mastered HTML, CSS, MERN, Node.js, and more, ultimately securing a job at K12.
 5.5 LPA
5.5 LPA

I highly recommend Webstack Academy for their Full Stack Web Developer course! The supportive mentors and job-oriented training make it the ideal place to learn and grow, providing all the tools needed to launch a successful and rewarding tech career.
 4.5 LPA
4.5 LPA

I had a great experience with WSA's Full Stack Web Development program. They focus on hands-on learning from day one, with real projects instead of just theory, and a well-organized curriculum that covers everything from basics to advanced topics.
 5 LPA
5 LPA

WSA is the best place to learn Full Stack Web Development in Bangalore. Having studied here, I confidently recommend it. I secured a high-paying job at PathPartner thanks to their latest MERN stack training, experienced mentors, and approachable guidance.
 4 LPA
4 LPA

WSA is a top-tier organization with exceptional resources. Their Full Stack Web Developer course, led by experienced professionals, provides outstanding learning. Thanks to their strong placement network, I secured a job at a top company.
 6 LPA
6 LPA

I took the Full Stack Web Developer course at WSA and landed a job at Tech Mahindra. The teaching is excellent, with mentors ensuring clarity, and the 12 hands-on projects were crucial for learning and interview preparation. Highly recommend!
 4 LPA
4 LPA

I enrolled in WSA's online Full Stack Web Developer course, and it was a great experience. Supportive mentors, an organized placement team, and a wide range of companies visiting for placements was impressive and made my learning journey smooth, successful.
 4.5 LPA
4.5 LPA

I had a great experience at WSA. The syllabus covered key topics, and approachable teachers made learning enjoyable. The program provided a complete learning experience, including workshops for interview preparation, which contributed to my success.
 4 LPA
4 LPA
Here is a snapshot of what our students have to stay. Landing a super speeding career in the new age Web Development is very much possible with WSA. We have an entire ecosystem in place. The next success story can very well be yours. Are you ready?
WSA courses are co-created with companies who are building real-time solutions. Our tightly integrated model with companies ensures we teach what companies actually want. Have a look into what some of them have to say.
Aapkapainter is disrupting the painting services market in India, by Leveraging art, science and technology. In our startup we hire full stack developers who are ready to take complete ownership of a product or part of a product. It helps us in better coordination & productivity. Looking for building a long-term relationship with WSA.

Skills2Talent is India’s first and only exclusive talent management software that enables organizations to manage their millennial workforce effectively from Hire-to-ROI. Our cloud based software services are used by fortune 500 companies, where reliability is non-negotiable. Being sound in foundations as called out in WSA courses combined with customer facing skills are essential to become a great web developer today.

We at In Time Tec are always on the lookout for entry level developers who are familiar with web and mobile applications development. Online schools like WSA help make the college grads employable and ready to work in the industry. We have been hiring their trained engineers over the years, looking forward to taking forward this win-win collaboration.




WSA’s course syllabus is divided into multiple meta modules. Each one of them will focus on bringing in project based learning. The entire course content is created by industry experts who have worked with organizations like Microsoft, Amazon, and HP by launching real-time applications. Contents in each meta module are created in sync with industry expectations. This in-turn benefits during placements as our students will be able to crack selection process with top-notch product companies.
Responsive frontend using HTML5, CSS
Using GIT to manage source code
Foundations and OOPS
Master JavaScript Programming
Build Full Stack App by integrating REST APIs
Build dynamic websites using React
Understand time and space complexity
Problems solving using Arrays
Stacks, Queues
Linked Lists
Searching and Sorting Algorithms
Trees and Hashing
Web development architecture (MERN)
Build scalable backend with Node.js
Implement Rest APIs using Express.js
Design and implement databases with MongoDB
Build Full Stack App with E2E implementation
App testing and deployment
Refresh DSA concepts
Apply DSA for solving problems
Solve problems in coding platforms
Learn debugging techniques
Solve company specific problems
Getting interview ready
Placements orientation
Mock interviews
Resume preparation
Build your online portfolio
Softskills workshops
Tips and tricks for cracking interviews
Enrollment with NSDC
Evaluation process
Obtain certificate
Feedback collection
At WSA, we believe in the power of experiential learning. Our unique approach centers around a hands-on, project-centric methodology that goes beyond conventional teaching practices. The overall course is divided into three terms of three months each. In each term, projects are explained followed by working backward with learning skills required to build the project. The same Agile approach is followed by most top-notch product development companies.
This Agile approach serves two crucial purposes. First, it ensures that theoretical knowledge is immediately translated into practical skills by keeping the learner’s motivation high. Second, by building several micro-projects, learners experience the thrill of problem-solving, creative thinking, and the joy of seeing their code come to life.
Whether you are a student aspiring to venture into the world of development or a working professional looking to pivot your career, our course is tailored to provide the hands-on experience and comprehensive knowledge needed to succeed.





The first term will lay strong foundations for your long term programming career.
It will start with introducing you to various Developer Tools and Technologies, so that you can have your IDE up and running. The term-1 will first explain project and deep dive into various aspects of Front end development by focusing on HTML, CSS, JavaScript and React. It will give an introduction to backend development and enable you to build your first Full Stack Application by integrating your custom Front end with a pre-defined backend using REST APIs.

The second term will make you learn advanced Front end techniques followed by intensive backend development.
As followed in term-1, it will focus on enabling you to build 3-5 Full Stack Applications. From technology standpoint you will be learning Node.js, Express.js and MongoDB. In this term you will also start your journey with comprehensive leaning of Data Structures and Algorithms (DSA) and integrate your learning with Full stack development. By the end of the term you could present a portfolio of small full stack applications with both front end and back end custom coded by you.

The third term will take your learning to maximum by making you a master in Full stack web development.
The term-3 will focus on advanced backend development techniques and also deep dive into Advanced Data Structures and Algorithms. By polishing your Front end development skills, it will set you on a journey of mastery. You will start focusing on placement prep activities like mock interviews, resume preparation, creating an online developer portfolio etc. Our placement team will closely work with you and ensure you are presented with best-in-class opportunities with top-notch product companies.

The DSA module is interleaved throughout the course. Every week students get assignments and practice exercises over and above the projects developed through the classes. Challenge yourself with over 300 problems throughout the nine months.
This Strengthens your understanding of most common data structure problems and problems that allow you to prepare for the Interviews right from the beginning of the program. Later in the course, you would also code the data structure problems that you have already solved earlier. This approach enables students to learn a vast amount of concepts, problems, and their solutions.

WSA has a continuous assessment system where every learning activities you do is evaluated and outcome is shared with you. It will eventually be mapped into our grading system, providing a clear understanding of your performance. This grade further leads into our final certification from WSA. Students are also provided with opportunity to obtain certification from Skill India as our course is aligned with their course curriculum.
Students will start applying for placements after completing term-2 and clearing WSA's placement eligibility test. Our placement team will closely work with students of each cohort and ensure you get opportunities with top-notch product companies. Students are provided with two years of unlimited placement support from the time of course completion.

Popular companies have built great products by working backward – From Customers to creating amazing products. WSA’s unique and EdTech industry’s first and innovative pedagogy is in alignment with how product companies work, where project-driven learning is implemented. This project-driven approach also increases learner motivation by reducing learner fatigue. In summary – You learn as you do in a company
On a day-to-day basis, not even a single day goes without learning. With a proper mixture of live virtual classes, code-along sessions, assignments and prep workshops makes learning very engaging and effective. Every learning activity is eventually tied up with our project-driven learning approach. Have a look at how your learning flow looks in WSA.
Every term starts with the mentor giving the big picture in terms of a project. Our team of experienced mentors will explain project requirements. Mentors will set the expectations in terms of output and timeline, like how it happens in any company.
In sync with our project driven learning, you will start learning the skills and topics that are required to implement the project. This includes live virtual classes, code-along sessions, assignment submission etc.
After equipping yourself with the skills, you go about implementing the project. You will start immediately applying your skills by seeing it work. This also plays a critical role in building your self-confidence and motivation.
Everything gets measured in WSA. Our mentors will go a thorough evaluation of the project submitted and share you with feedback and grades. These grades will eventually bubble gets mentioned in your final certification.
In alignment with our experiential learning with an agile methodology, you start iterating this process within and across terms. As you move across projects and terms, your skill matrix grows inside out.
There will be a bunch of actions happening under the DISHA umbrella as live virtual classes. This includes resume preparation, interview facing tips, subject specific prep sessions to crack your interviews.
| Course name | Start date | Duration | Registration Status |
|---|---|---|---|
| Full Stack Web Developer (MERN) | 25/06/2025 | 6 Months | Register now |
Project-based learning is the core of WSA’s pedagogy. In each term, you will be working on a project based on a real-time use case. You will be following industry standard coding practices to implement these projects. As you move from one project to another, it will build onto your skills and capabilities which eventually you will be able to showcase in the form of an online portfolio. This project based learning also helps the learner see the immediate application of the skills learned project-based, thereby keeping the motivation high.

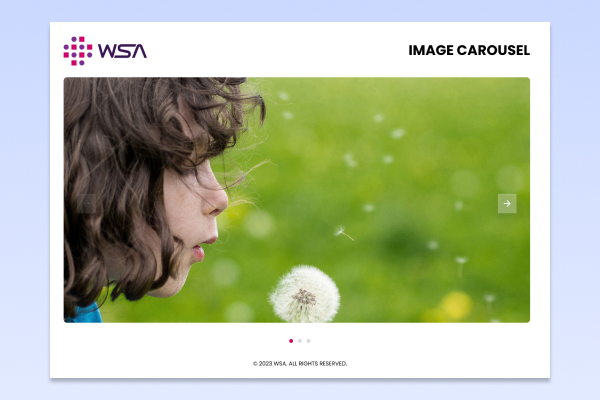
The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.

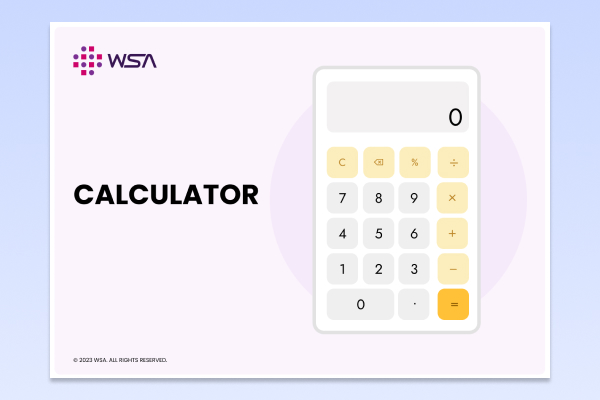
The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.

The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.

The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.

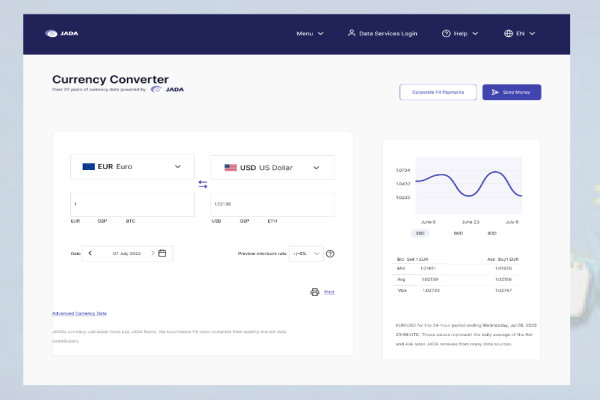
Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.

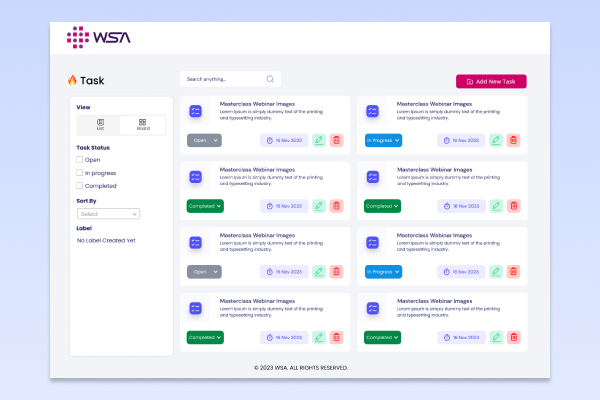
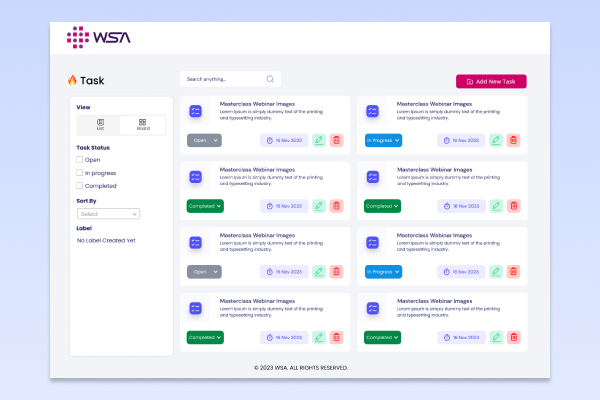
Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.

The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.

The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.

The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.

The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.

Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.

Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.

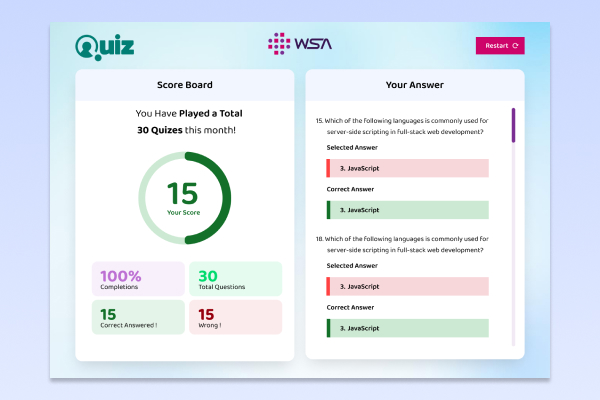
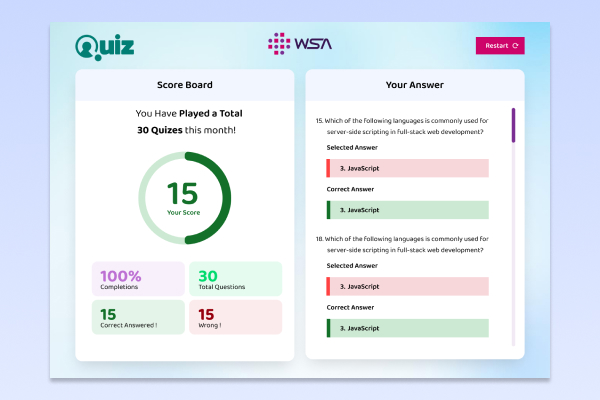
The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.

The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.

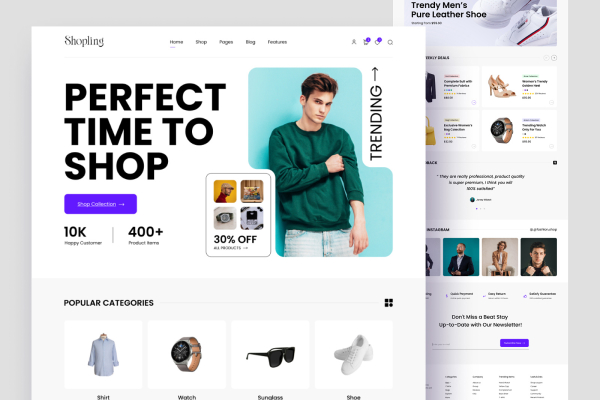
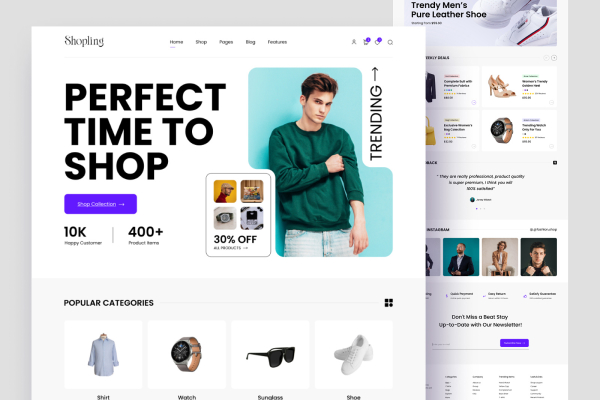
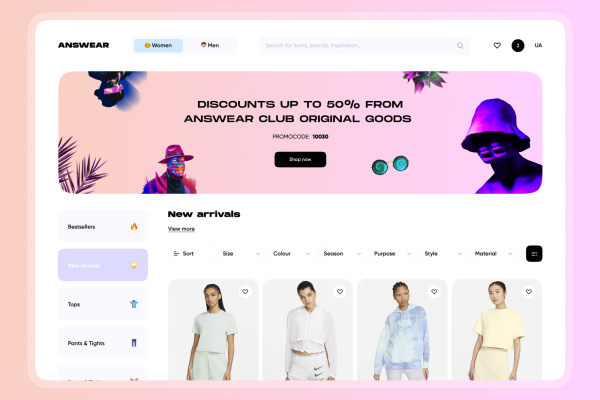
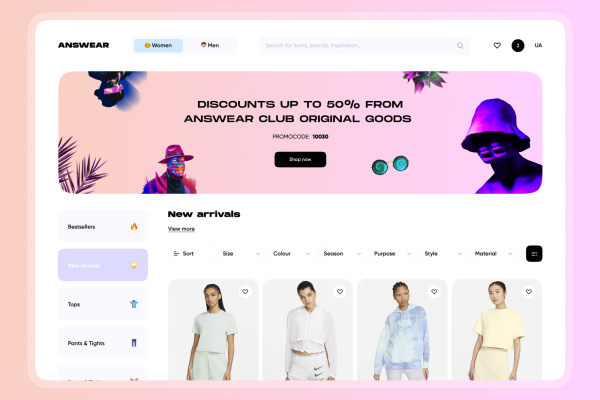
The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping

The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.

The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.

The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping

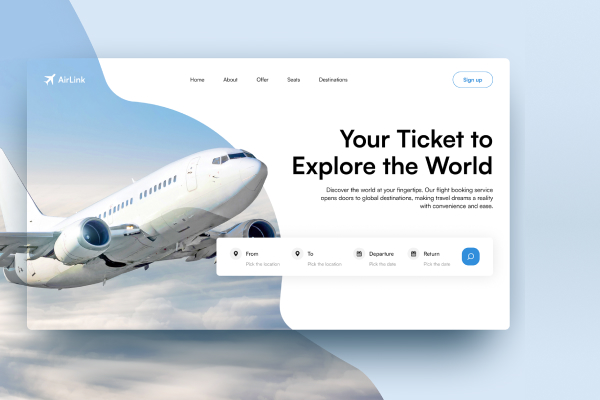
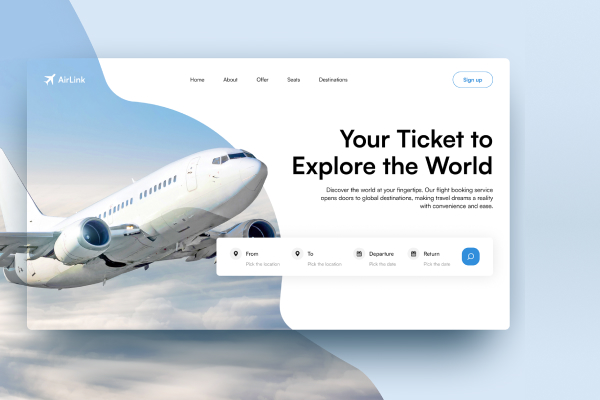
The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application

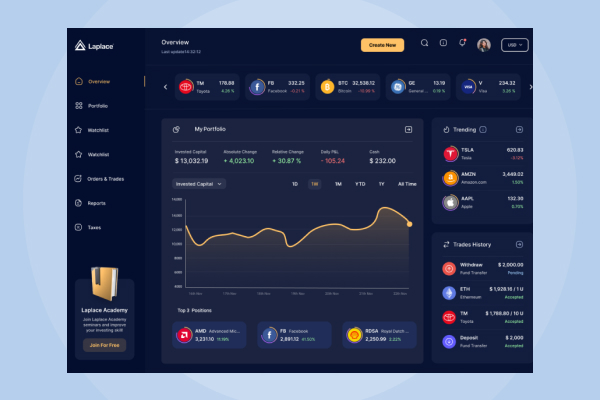
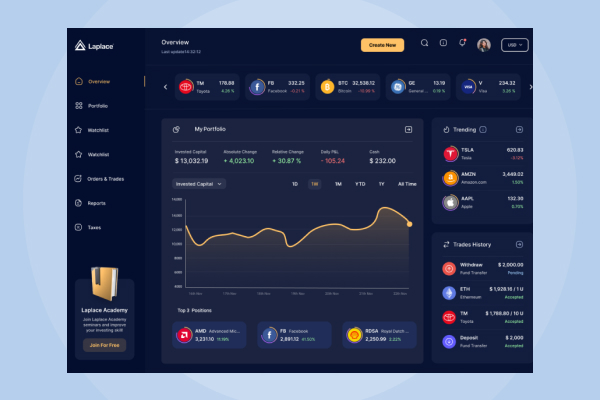
The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.

The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.

The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application

The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.

The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.
Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution.

Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution.

I am thrilled to share my incredibly positive experience with Webstack Academy, a superb platform for beginners in the world of programming. My journey with Webstack Academy was amazing, thanks to their live recorded classes and unwavering support during my internship. Webstack Academy provided an exceptional opportunity for me and my friend. Despite limited programming knowledge, we gained a wealth of skills, all thanks to the guidance from Webstack Academy.
My experience with Webstack Academy has been truly transformative. Working on real-time projects not only honed my practical skills but also exposed me to the industry invaluably. I'm immensely grateful for this internship opportunity. The remarkable aspect of my journey with Webstack Academy has been the constant support and mentorship. From day one, the team guided and encouraged me, ensuring I never felt alone. Their dedication to teaching from scratch is commendable and made my experience fantastic.

Bring to the table win-win survival strategies to ensure proactive domination. At the end of the forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution.
Read More
Bring to the table win-win survival strategies to ensure proactive domination. At the end of the forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution.
Read MoreA joint initiative by NASSCOM & MeitY, FutureSkills Prime is India’s technology skilling hub that aims to make it a Digital Talent Nation. WSA has partnered with FutureSkills as our courses are in alignment with the National Skills Qualifications Framework (NSQF). As a student you will be benefited as follows.
FutureSkills Prime is a well recognized certification by the industry. Leverage it for your long term career benefits.
Once you successfully clear the certification test from FutureSkills, you will get cashback from the Government. Get benefited by this incentive scheme.
Some of the colleges recognize this course. By doing it as a part of your college curriculum you can leverage them as Grade Points with your College.

DISHA means Direction in Hindi. We strongly believe you as a student require close guidance to achieve your goal of skilling and placements. Hence under the umbrella of DISHA, multiple workshops and sessions are planned to make you realize your goals.

Learn how to build an impressive resume which can help to ace your interviews. Get expert tips about DOs and DON’T in a resume.

Interview facing is an art and science. Understand different personalities you will be meeting as an interviewer and come out as a winner by attending this workshop.
Frequent mock interviews are conducted and feedback is shared with you. This will help you to understand the gaps and perform well during real interviews.

With more than 80% repeat recruiters, we know what companies ask for. Attending these company specific preps will definitely increase your chances.
Every month meetings are conducted to give placement updates and career trends. You can also clarify all our questions about placements by attending these sessions.

Launched as a series, Master Class Webinars bring industry experts to interact with you. Learn from experts who have been there and done that.

For students who are interested in going for higher studies abroad, Letter Of Recommendation (LOR) is provided. Land and join our successful Alumni’s abroad.
There could be some factors which may become a barrier and affect your motivation. Take up 1:1 counseling sessions with our student success team and fuel your career forward.
Often you could be at a career crossroads where you need to make some decisions to move on. Our team will guide you and enable you to make the right decisions.
Skilling yourself is THE right step for YOU to have a high-flying career in Web Application Development. Please share your details below, Our Career counselors will reach out to you and help you to make the right decision.
In WSA we believe in knowledge sharing and spreading a word of positivity. Here are the various ways using which you can get additional benefits and support from our team.

In WSA we believe in sharing all our resources. Here is our online digital library where you will find all our course materials for free.

We have a pool of experts who can clarify your career related questions and doubts. Feel free to reach out and get your queries answered.

WSA Masterclass Webinars bring in industry experts to share their real-time experience in the form of webinars and workshops.
We are pretty sure you will have a lot of questions before joining our MERN Stack Developer course with Placement. Here are the frequently asked questions for your reference. In case you still have anything specific write to us at training@webstackacademy.com or visit our Master FAQ Page.

The web developer job description has gone through multiple changes over the years. In today’s world the Full Stack Web Developer is a one who has an end-to-end knowledge about all components of a web application: front-end, back-end and data-base.
For companies such developers are sought after as they bring in a rich set of skills to their team. This makes them deploy you across different roles and gain maximum productivity. Eventually this gets translated into faster software releases and quality features for end customers.
Every student goes through rigorous training with continuous assessment. As long as you regularly follow the classes, assignments and mini-projects you will not face any issue in getting a job through our placement cell. On average a student gets placed in 3-4 interviews. Added to that you will be given a two-year time window to apply for placements after course completion. This provides student with ample number of opportunities
JavaScript based web application development (on the backend) has gained a lot of momentum in recent years thanks to new age web applications. It helps to develop web applications faster powered by solid package support that has grown faster in recent times.
Hence MERN stack skills will put you way ahead in the job market.
An online classroom cannot 100% substitute for a physical classroom because real people are not present. Apparently, WSA has put together a digital ecosystem backed by a strong structured intervention model. This ensures an end-to-end learning process which includes conceptual understanding, hands-on exercises, assignment explainers, doubt clearing, evaluation, regular tests, interview preparation sessions happen without any compromise on the overall effectiveness of delivery.
Course fee payment at Emertxe can be done in multiple modes. As a candidate you can opt any of the options [Cash / On-line Bank Transfer / Credit Card / Debit Card / DD]. If you are making On-line bank transfer , details are provided below. After transferring the money, please contact us with the transaction ID or call us to facilitate it further.
Bank Name – HDFC bank
Account Name – Emertxe Information Technologies (P) Ltd
Account Number – 59210028428173
Branch – Church Street, Bangalore
IFSC: HDFC0001751

WSA's Flagship course. Get your FIRST JOB by becoming hands-on MERN stack Ninja. Build sound foundations for your long term career.

Build elegant UI with React. Learn how to weave the art of UX with science of UI. Launch your career as a front-end developer.

Become a web developer by building cloud-scale web applications using Node and Express. Launch your career as a back-end developer.